Prestazioni HTML 5 e accelerazione hardware
HTML 5 è l’attuale standard web in via di sviluppo presso il comitato del W3C. Assieme all’evoluzione di Javascript così come a nuovi linguaggi e librerie come WebGL, CSS3 e CSS4 consentir&` in futuro ai browser di eseguire una qualsivoglia applicazione web senza l’ausilio di plug-in addizionali.
Essendo il linguaggio ancora in fase di sviluppo e poco diffuso nella rete i seguenti test sono da interpretare come tali.
Ciononostante è interessante poter seguire l’andamento prestazionale dei browser verso lo standard futuro, anche perché saranno essi stessi in parte a determinare la rapidità di diffusione del nuovo linguaggio.
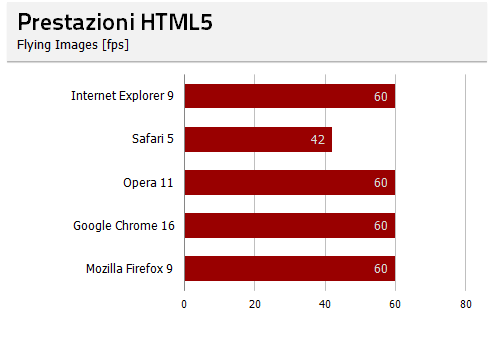
Flying images è un test HTML 5 sviluppato da Microsoft. La prova consiste nella rotazione veloce di 36 immagini in formato PNG, rappresentanti i loghi dei cinque browser presi in esame.
La pagina più che mettere sotto torchio la capacità del browser permette di sfruttare al meglio l'hardware della macchina, ed è volto a testare la capacità del motore di rendering nel ricevere un elevato numero di aggiornamenti al secondo.

Il test viene superato a pieni voti da tutti ad eccezione di Safari, segno che l’accelerazione hardware della scheda video non è un fattore determinante in questa prova.
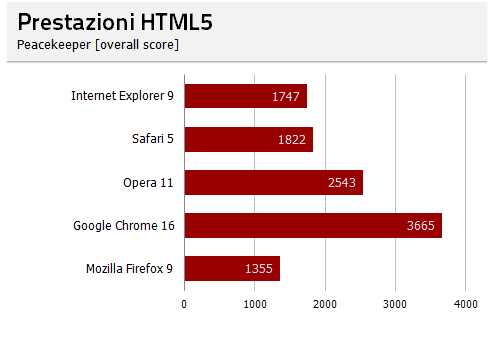
Peacekeeper è un vero e proprio benchmark scritto in HTML 5 e sviluppato da Futuremark. Il test approfondisce diversi aspetti dello standard HTML 5, rendendo necessari non soltanto un buon supporto all’accelerazione hardware ma anche la capacità di saper interpretare correttamente diverse funzionalità e specifiche del linguaggio. In caso di incompatibilità con uno o più aspetti del linguaggio, la parte relativa del test viene saltata, ripercuotendosi sul risultato finale.

I risultati parlano chiaro: Google Chrome è il vincitore, seguito con un sensibile margine da Opera, chiudono Safari, Internet Explorer e Firefox, quest’ultimo con un risultato deludente. Essendo il test basato su diversi aspetti di HTML 5 i risultati dipendono molto da quali specifiche Futuremark ha scelto di sfruttare. Inoltre lo stesso Peacekeeper subisce continui aggiornamenti al pari dei browser e non è da escludersi un ribaltamento dei risultati nei prossimi mesi.
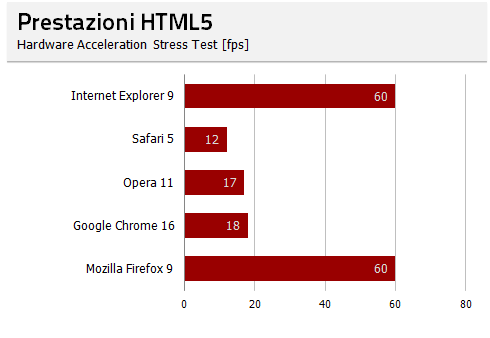
Hardware Acceleration Stress Test è un benchmark sviluppato da Mozilla per mettere a prova il motore di rendering dei browser e il corretto supporto all’accelerazione hardware è fondamentale per superare al meglio la prova.

In questo caso Firefox e Internet Explorer si comportano al meglio, mentre Chrome riporta prestazioni del tutto simili ad Opera che è sprovvisto di accelerazione hardare.
Chiude la coda Safari col risultato più basso.
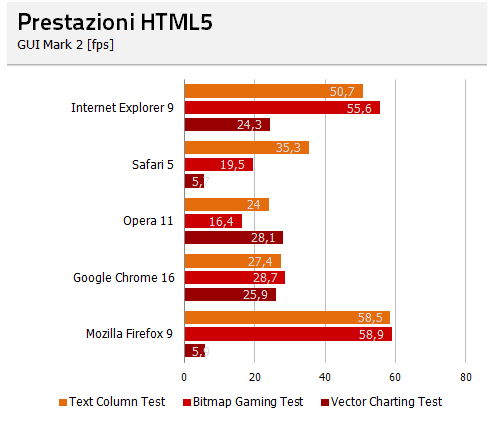
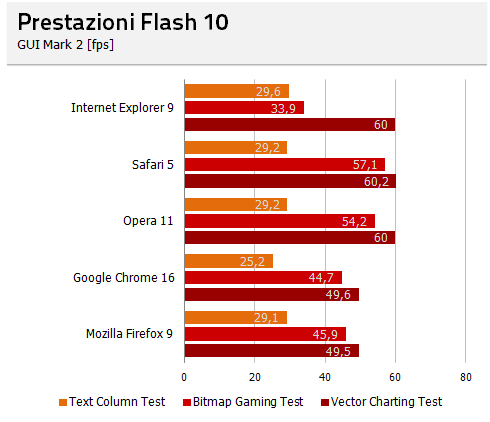
GUI Mark 2 è una serie di benchmark che mette sotto torchio sia la CPU che la GPU, pertanto per superare al meglio il test non occorre solamente avere la capacità di sfruttare l’accelerazione hardware della GPU, ma anche aver un motore di rendering ottimizzato al meglio, in modo da ridurre al minimo l’overhead. Il test è stato eseguito sia in HTML 5 sia in modalità Flash.

In modalità HTML 5 la prova da risultati altalenanti non solo da un browser all’altro ma anche da un test all’altro. Il poter sfruttare la potenza della GPU non è sufficiente a far brillare Internet Explorer e Firefox nel terzo test, mentre Google Chrome mostra risultati omogenei e del tutto simili ad Opera e a Safari, entrambi attualmente sprovvisti di supporto all’accelerazione hardware.

Ripetendo i test in versione Flash i risultati cambiano radicalmente, vedendo Safari e Opera nelle prime posizioni, a seguire Internet Explorer e a chiudere Firefox e nuovamente Chrome. In questo caso l’accelerazione hardware è assicurata dal plug-in di Flash Player e le differenze fra i vari risultati è imputabile esclusivamente al motore interno dei browser. Interessante è notare come il Text Column Test sia diventata la prova più ardua mentre Vector Charting Test è quella che da i risultati migliori. Con buona probabilità ciò è dovuto almeno in parte al motore di rendering di Adobe Flash Player e non solo ai browser.
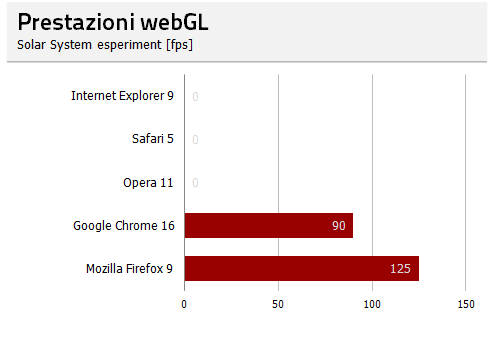
Solar System Esperiment è un test HTML 5 appositamente volto a testare il supporto a WebGL, l’API web volta ad estendere le funzionalità di JavaScript al rendering 3D.

Per poter eseguire il test si è rivelato obbligatorio il supporto a WebGL, pertanto soltanto Google Chrome e Mozilla Firefox hanno potuto eseguire la prova, vedendo il secondo prevalere sensibilmente sul primo.
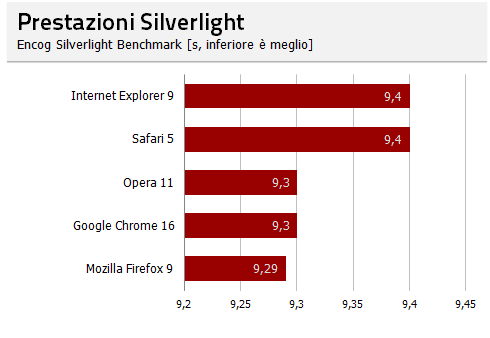
Encog Silverlight Benchmark è un test generico volto a misurare le prestazioni con il plug-in Microsoft.

Il test mostra risultati simili fra i cinque browser, vedendo Firefox come vincitore per un soffio da Opera e Chrome e a seguire Internet Explorer e Safari.
Il fatto che la prova sia basata sul framework di Microsoft, non ha portato vantaggi tangibili al browser di Redmond.
